【補足】①
【ペイパルの画像付き決済ボタンが、スマホで見た時に
はみ出す問題について】
講義内では横幅768pxとお伝えしていますが、ワードプレスの状態によっては
このサイズだとスマホで見た時に横がはみ出すという問題が起きるようです。
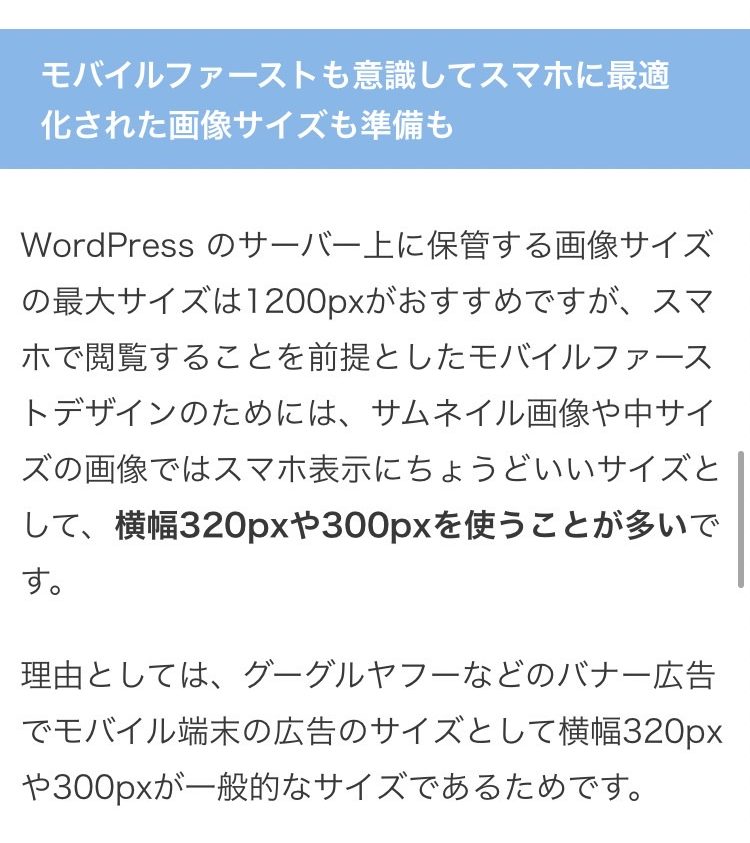
この場合、決済ボタンの画像の横幅を320px以内で作るとスマホで見た時に
飛び出さないようです。(↓記事画像参照)

【補足】②
【photoshop2022においてjpegで画像を保存する方法について】
講義動画ではphotoshop2020で画像を作っているので問題は起きていませんが
photoshop2022で画像を作るとjpegで保存できないという問題が起きるようです。
(2022年1月時点)
【photoshop2022で画像をjpeg形式で保存する方法】
alt+shift+ctrl+sを押す
↓
保存
↓
保存
この流れでjpegファイルで保存できます。
|
補足記事・動画 |
Googleに評価されるブログ記事の書き方
補足動画:キーワード選定方法について
|
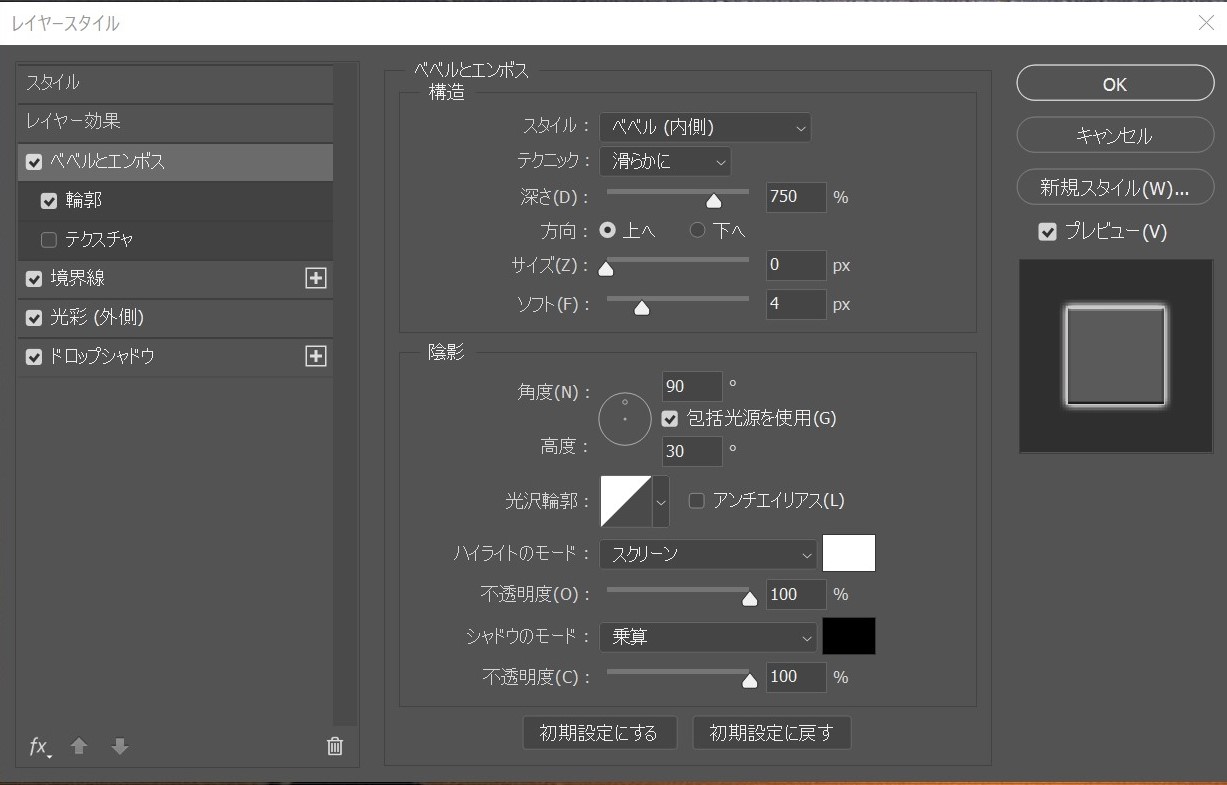
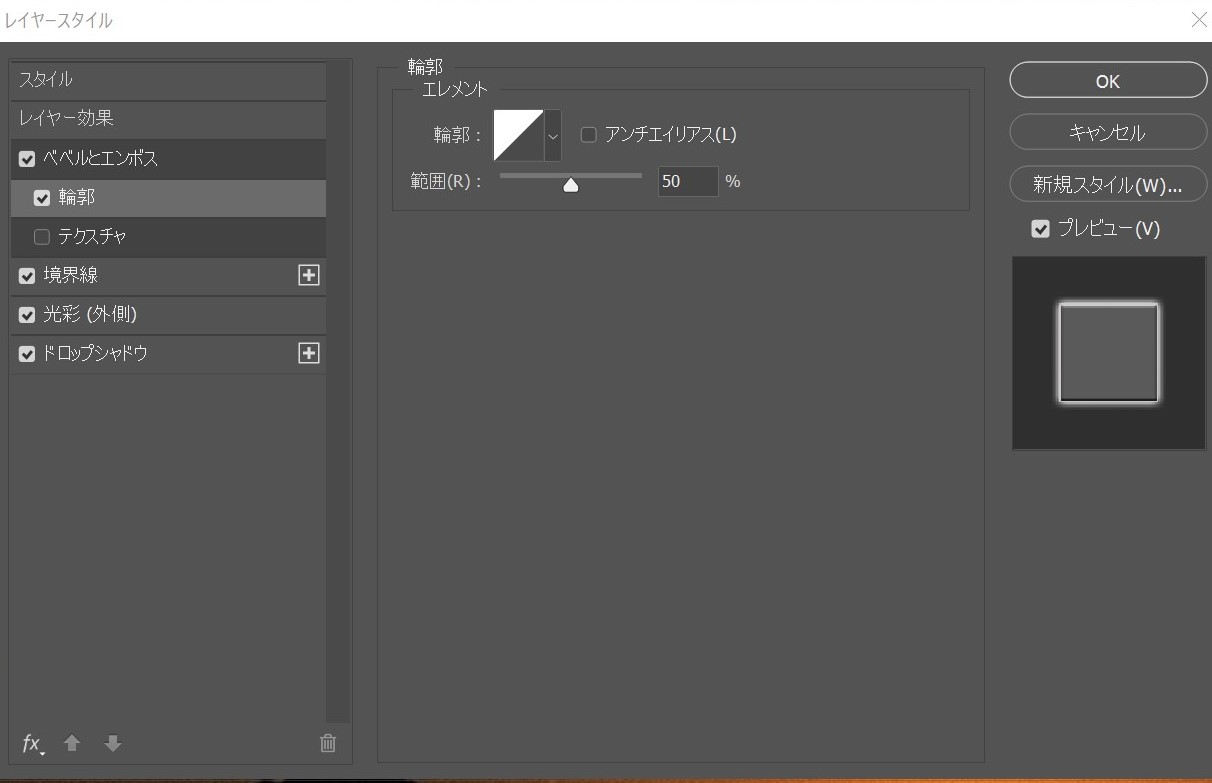
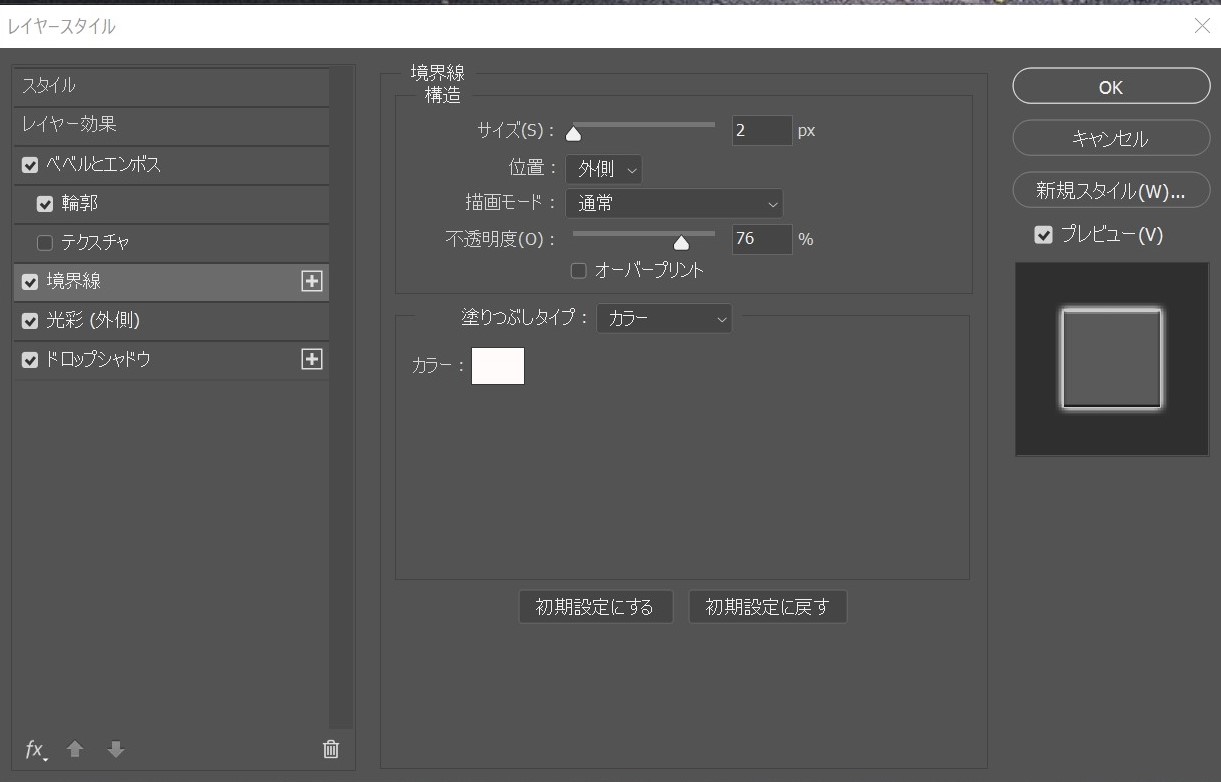
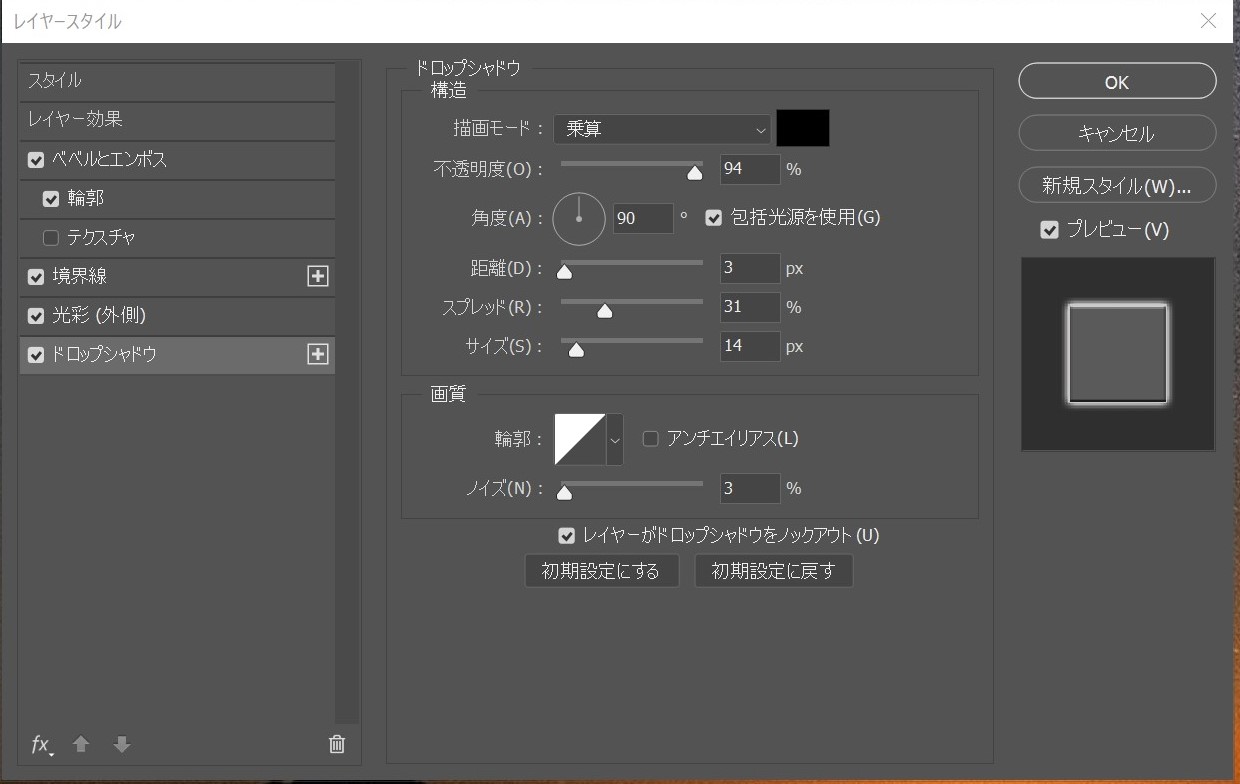
今回の講義で作ったデザイン&スタイル 【ボタン】 |





|
今回の講義で作った デザイン&素材 【ヘッダー】 |



※文字のスタイルはボタンと同じです。
|
今回の講義で作った 簡易決済ページ |
|
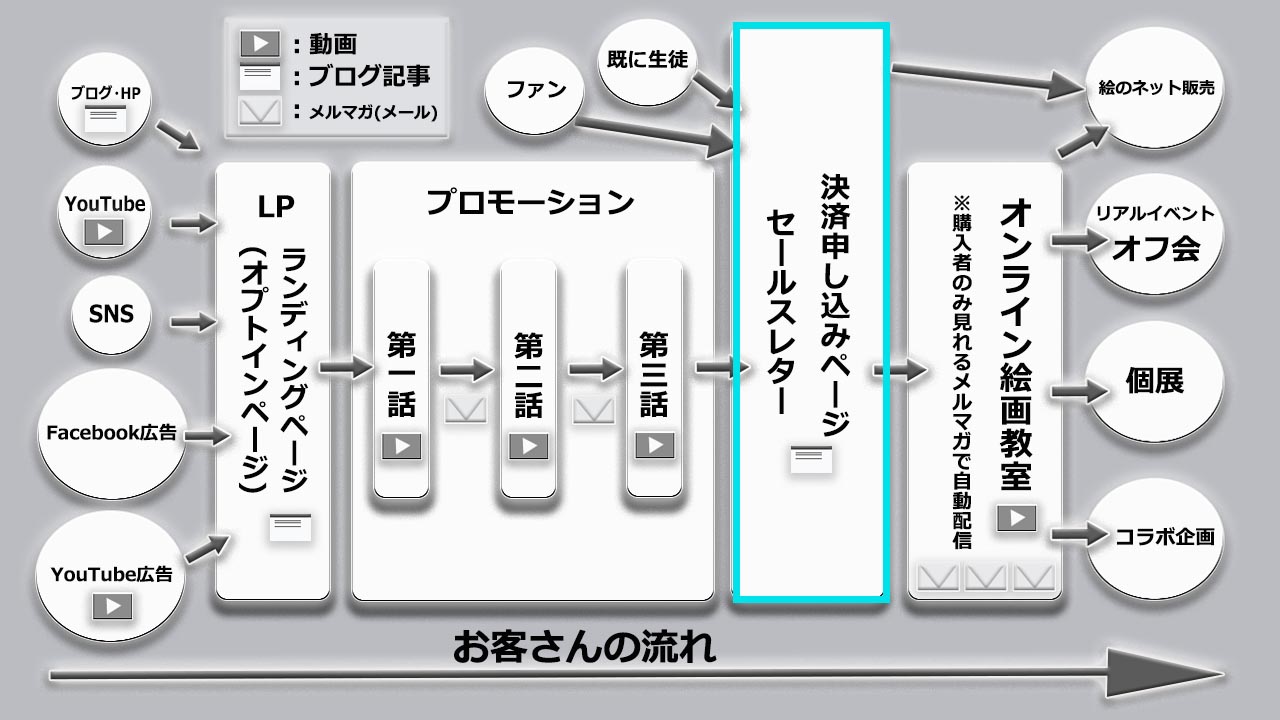
第3回講義の概要 |

|
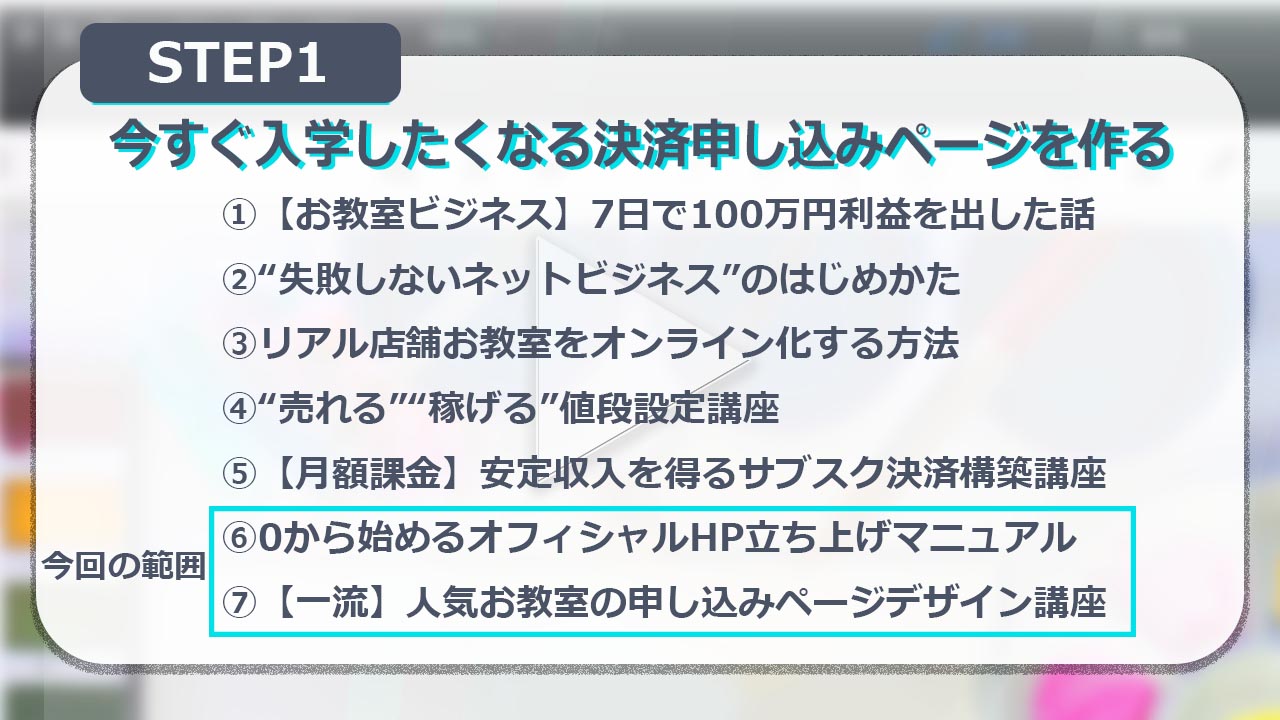
第3回の講義範囲 |


|
次回までのワーク 提出フォーム |
〇作った決済申し込みページ(簡易版)のリンクを
↓のフォームから送る(チェック希望者のみ)
メッセージが送信されました
|
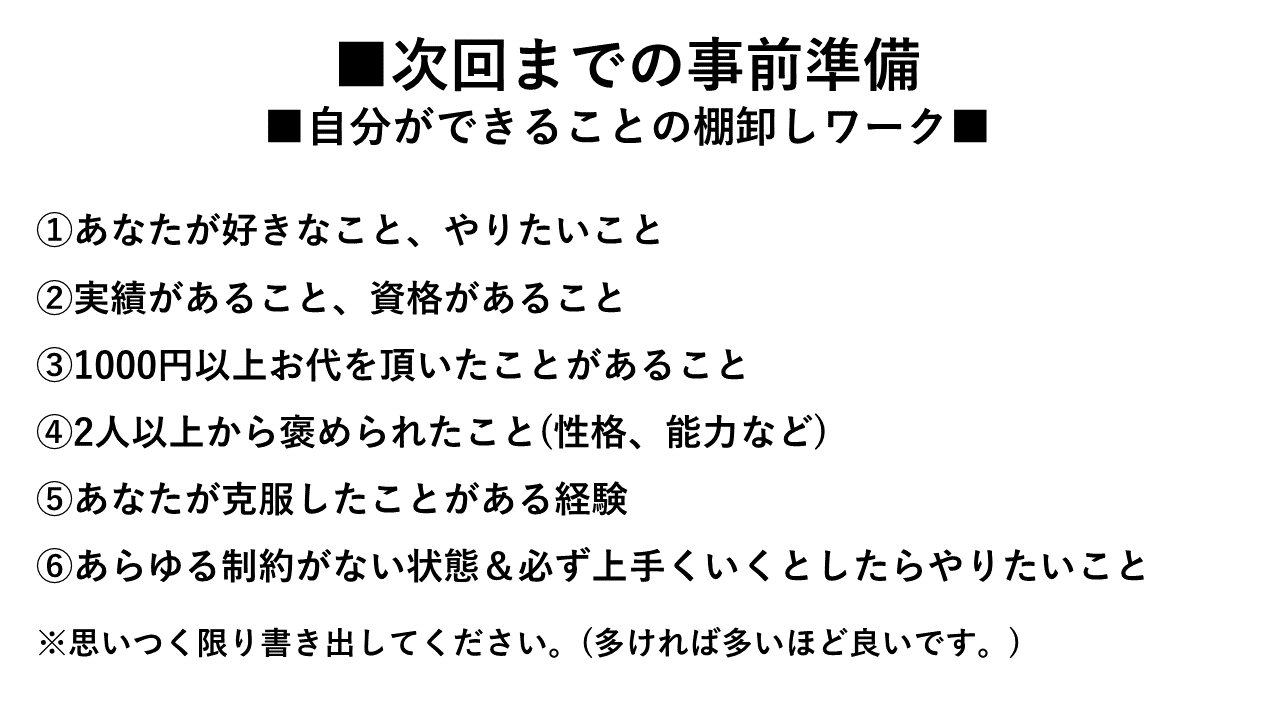
次回までの事前準備 |

〇自分ができることの棚卸しワークの回答を
↓のフォームから送る(チェック希望者のみ)
メッセージが送信されました